Hexo的搭建和基本使用
前言
使用Hexo + github可以快速方便的搭建个人博客。本篇文章以windows平台为例,其他平台请做参考,接下来说说搭建过程和基本使用。
一、安装Git
Git是目前世界上最先进的分布式版本控制系统,可以有效、高速进行项目版本管理。在这里就是用来管理Hexo博客文章,上传到GitHub的工具。廖雪峰老师的Git教程写的非常好,大家可以了解一下。
廖雪峰Git教程:https://www.liaoxuefeng.com/wiki/89604348802960
直接到Git官网下载安装,安装完成后通过 Git Bash 工具进行项目管理。当然你也可以添加环境变量,通过 Windows PowerShell 使用 Git。
Git官网:https://git-scm.com/
Git下载:https://git-scm.com/download/
Git 初始化
git config --global user.name "yourname"
git config --global user.email "youremail"二、安装NodeJS
因为Hexo是基于NodeJS编写的,所以需要安装NodeJS和相关的npm工具。
NodeJS官网:https://nodejs.org/en/
NodeJS下载:https://nodejs.org/en/download/
选择 LTS 版本下载安装即可。
三、安装Hexo
Git和NodeJS安装完成后就可以安装Hexo了。
创建一个目录来存放文件,也就是整个博客项目。
然后在该目录下右键打开
Git Bash(已添加Git全局变量可以使用Windows PowerShell)。输入命令npm install -g hexo安装Hexo,这里是全局安装,安装完成后可以直接使用Windows PowerShell进行Hexo操作。安装完成后,初始化一下
Hexo。输入命令hexo init就会自动构建一个Hexo项目。本地运行hexo s,通过访问 http://localhost:4000/ 就可以看到效果了。// 全局安装 npm install -g hexo // 初始化 hexo init // 本地运行 hexo s
四、GitHub创建个人仓库
- 创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到
GitHub Page的时候,才会被识别,也就是xxx.github.io,其中xxx就是你注册GitHub的用户名。
五、将Hexo部署到GitHub
打开站点配置文件
_config.yml,下滑到最后修改deploy,类似(修改其中Godcic为你自己的GitHub名称):deploy: type: git repo: https://github.com/Godcic/Godcic.github.io.git branch: master想要推送项目到
GitHub需要借助hexo-deployer-git工具,通过命令npm install hexo-deployer-git --save安装。npm install hexo-deployer-git --save部署到
GitHubhexo clean hexo generate hexo deploy运行上面的命令后就自动部署,完成后就可以查看效果
里面还有一些配置参数,可以看着改。
六、设置个人域名
如果想绑定自己的域名,比如我的域名 blog.umoe.vip 就绑定在这上面。
- 登录
GitHub,进入之前创建的仓库,点击setting,下滑找到GitHub Pages选项,设置Custom domain,填上你的域名,记得在你的域名注册商添加域名解析。

然后在本地的博客文件目录下的
source目录下新建一个CNAME文件,没有后缀名,里面填写你的域名,我这里是blog.umoe.vip。同时要将_config.yml中的url改为你的新网址。最后部署到
GitHubhexo clean hexo g hexo d
过一会就可以通过你的域名访问搭建的网站了。
七、基本配置
1、Hexo基本配置
在本地文件根目录下的_config.yml中就是整个Hexo框架的配置文件,可以修改大部分的配置。详情可以参考官方的配置描述。
官方配置描述:https://hexo.io/zh-cn/docs/configuration
2、更换主题
默认的主题landscape如果不喜欢就可以到官网的主题中选择一个喜欢的主题进行修改就可以了。
Hexo官方主题站:https://hexo.io/themes/
我个人使用的是Fluid,给大家推荐下:https://github.com/fluid-dev/hexo-theme-fluid
更改主题要修改_config.yml中theme对应的值。
3、部署优化
每次都要执行hexo clean hexo deploy,不如写个新的脚本。
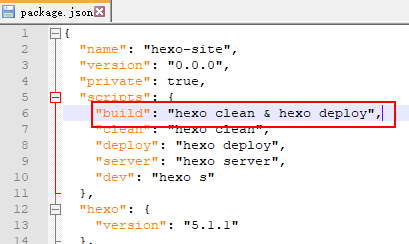
修改录下的package.json文件:
"build": "hexo clean & hexo deploy",
部署命令就可以改为:
npm run build八、撰写文章
通过命令hexo new [layout] <title>来创建一个页面。
[layout]布局,可选项为 post、page、draft,这将决定文章所在文件路径。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
如果不设置[layout]则默认是post。
hexo new "新的文章"创建好页面后在对应目录下找到文件,进行文章编写。Hexo支持使用Markdown语法。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!